昨天去聽了Microsoft Developer Day,身為JavaScript的愛好者,是不會錯過蔡秉諺(Vexed)大大的「從前端工程師觀點看Metro Style App」這個專題。
Vexed在他的議程裡,舉出JavaScript由於太有特色,而且又是使用機率相當高的語言,於是發展出兩種趨勢,一種是想把JS變成他會的語言,例如將JavaScript變得像Ruby,因而有了CoffeeScript。
另一種趨勢,是企圖用JavaScript來統治世界,把什麼東西都變成JavaScript可以處理,例如近來相當熱門的Node.js,就是跨足後端程式的一個例子。
而微軟,這次選擇站在用JavaScript來統治世界的這一邊。因為微軟在Windows 8的開發架構上,提供了可以用JavaScript來開發Metro Style Apps。
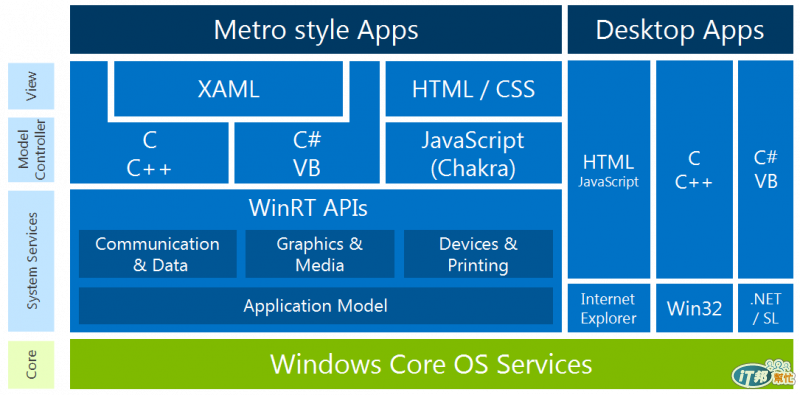
請看這張圖:

Vexed大大特別強調,雖然是開發Apps,但是它還是立基在IE 10上,換句話說,過去我們開發網頁時所使用的經驗,完全可以沿用過來。例如你怎麼觀察DOM,怎麼用console.log,這些都可以繼續使用。
(不過用alert的就退下吧,第一用alert來debug實在是很不優,再來Metro Style大概也覺得這樣很醜,所以也不給用。另外還有prompt、confirm這些,而window.open、close這些和視窗行為的也都不見了)。
那究竟開發原生的Apps和寫網頁有哪些異同呢?Vexed大大舉出大致有:
‧same origin policy取消
‧多了Windows物件(注意有s,WinRT API,可像一般的JS物件來使用)
‧多了WinJS物件(100%用JS撰寫,就如同jQuery或YUI一樣)
另外由於IE 10支援ECMAScript 5,所以你可以用新的JS語法來開發Metro Style App。另外CSS 3和HTML 5的技術也都能應用在當中。
聽完Vexed大大的議程感想是,不管IE 10做得如何(Vexed大大說其實進步很多),如果你想開發Windows 8的Metro Style App的話,JavaScript可以做得很好,大家可以利用自己熟悉的語言、工具來開發。
大家如果有興趣的話,可以看看下面這些資源:
學習建置 Metro 樣式應用程式
http://msdn.microsoft.com/library/windows/apps/
使用 JavaScript 建立 Metro 樣式應用程式的藍圖
http://msdn.microsoft.com/library/zh-tw/windows/apps/hh465037
JavaScript Rock!!
